過年在家沒法上線 只好乖乖的玩 Wii 的太鼓達人.....
今天要講的是客戶常會要求的懶人功能--全選所有的checkbox
尤其是checkbox會隨著資料庫增長的那種
於是坎尼翻出了一年半前所記的javascript筆記
(不會有人想用AutoPostBack做吧? 不被殺了才怪)
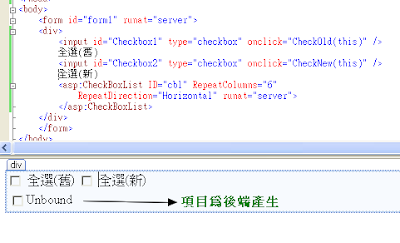
首先,在畫面上放個 CheckBoxList,項目當然是後端產生
接著放兩個 checkbox:一個用來跑傳統寫法的javascript 另一個則是用 jQuery寫
可以看到兩個checkbox都加上了 onclick方法 並且將自己當參數傳入
這地方待會兒再解釋

下圖為後端產生項目的code
由於才過中國年,所以坎尼用十二生肖來應景一下

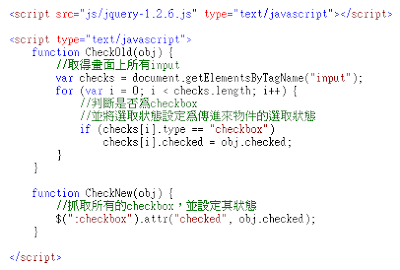
接著是此次的主角--js function
先來看到 CheckOld 這支傳統作法的 function
做法為先抓取畫面上所有 input,再用for迴圈判斷類別
只要是 checkbox 的勾選狀態就會和傳進來的物件勾選狀態相同
前面看到的把自己用this傳給function,就是為了取得目前要同步的勾選狀態

再來看一下CheckNew這支jQuery型的函式...嗯、一行解決...
是不是很神奇啊 XDDD (坎尼最近也很努力的研究jQuery)
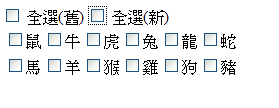
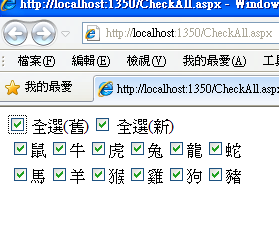
接著看執行畫面


由於全都是js構成 本來要做個靜態網頁
但坎尼太懶惰了 所以這邊只提供 source code 下載 (jQuery請自行上官網領取)
最近坎尼發現 想要寫的東西其實Google一下就都有了
愈來愈找不到題材及靈感 實在有點灰心 囧rz
可能需要找個心靈導師開導一下




1 則留言:
您好啊!!
哈哈~
gmail style按shift的披次選取checkbox
中文的資料幾乎沒有~
大大可以去做啊!!
功德無量
英文很爛的我看到眼睛都花了@@
感謝您的熱心分享^^
張貼留言