現在就來教一下如何使用 Chart Control 吧!
(安裝部分就跳過不講了,請自行參照上面的連結)
I.利用 SqlDataSource 控制項
首先,在頁面上拉進一個 Chart 和 SqlDataSource

將 Chart1 的 DataSourceID 屬性指定為剛剛拉進來的 SqlDataSource

接著選擇 Chart1 屬性裡的 Series 集合

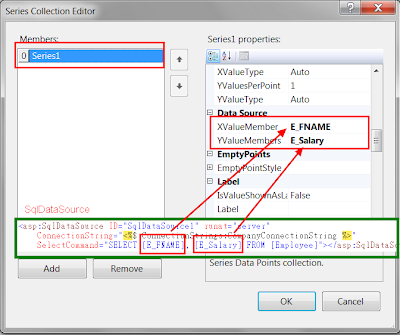
選 Series1後,設定 XValueMember 及 YValueMembers
這邊由於有設定 SqlDataSource,所以兩個屬性都可以由下拉的方式選擇
(注意:X軸為類別,Y軸為數值

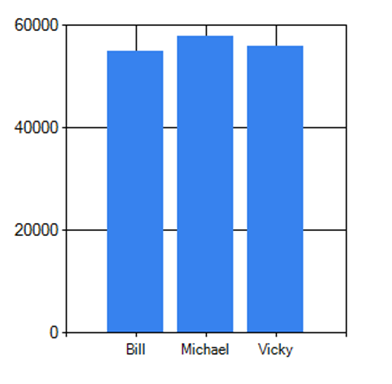
接著就是放到網頁上預覽啦

II.利用 ObjectDataSource 控制項
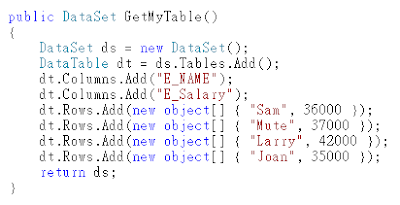
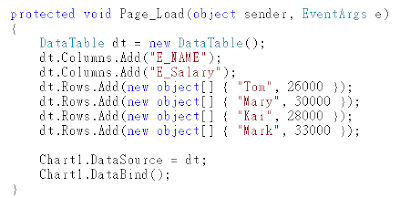
首先,在後端建立一個取得資料的方法,如下圖的 GetMyTable()
這邊坎尼先用人工的方式建立資料,並可回傳給 ObjectDataSource 使用

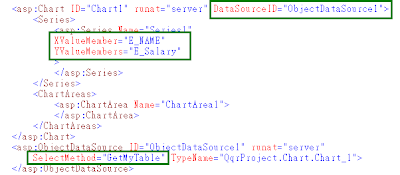
前端加入一個 ObjectDataSource
並將 ID 指定給 Chart1 的 DataSourceID 屬性
XValueMember 及 YValueMembers 的設定方式和前面相同

OK!!!大功告成!! (最後會有畫面
III.利用程式控制
其實這個方法已經在上次講的 範例 裡有提到過了
- 先取得資料
- 把資料設定給 Chart1.DataSource
- Chart1.DataBind(); //打完收功

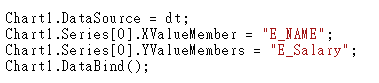
這邊要注意的是 ValueMember 已在前端設定,所以可以直接 DataBind()
否則要加入下圖的設定

範例檔下載 (只有 ObjectDataSource 及 程式控制部分,SqlDataSource請自行練習)
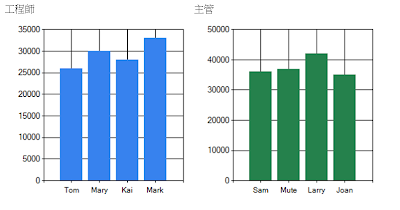
範例檔的執行畫面 (就長度來看,工程師的薪水似乎比較高?)

資料繫結給 Chart 控制項
最主要的就是 X 及 Y 的繫結欄位,且Y一定要數值型
另外目前都還只用一個 Series,或許未來會用多個 Series 來示範?
下次的主題是樣式設定,敬請期待 :D




沒有留言:
張貼留言