想說試著來解解看 (以前沒遇過這個需求 :D
另外本篇來提供一下坎尼平常思考問題的方式
I.問題思考方式
先來看一下問題「設定Y軸的25是一條有顏色的線(有點類似標準線的意思),
其它Y軸的線正常顯示」
 坎尼先擬定了幾個主要的方法:
坎尼先擬定了幾個主要的方法: 所以坎尼開啟了 Visual Studio,開始測試相關屬性
(這邊可以用心智圖之類的工具來輔助思考,如上圖)
從 Custom Label 的經驗得知,並無法只設定特定格線的樣式
格線屬性為整個 Y 軸所共用
但可以修改 GridTicks 屬性,使想要的格線顯示出來

經由上面的經驗,坎尼想到了 ChartArea 預設還有另一條軸線
如果同時打開兩邊的軸線,應該其中一邊的樣式會蓋掉另外一邊吧?
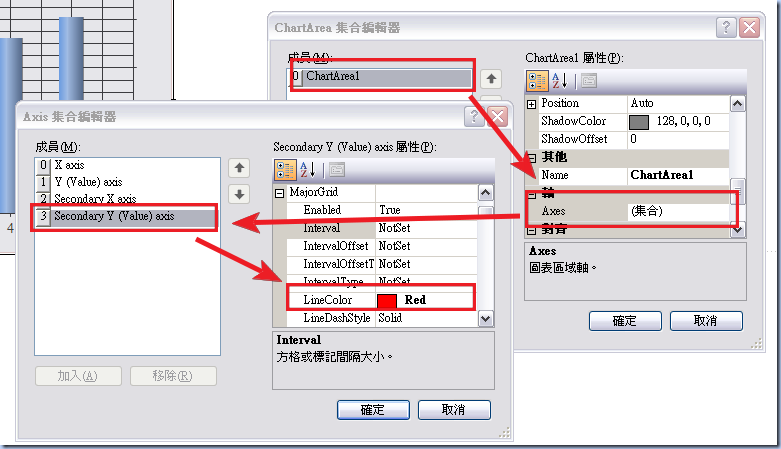
坎尼打開 Secondary Y ,加入 Custom Label 實驗出來的成果
Bingo!!!
Secondary Y 軸的樣式會蓋住主軸線的樣式,測完收工!!!
II.範例
上面已經將過程說明,所以這邊放一下實際的範例圖片吧打開 ChartArea 的 Axes 集合
調整 Secondary Y 的 MajorGrid 線條樣式
 建立 Custom Label,並設定顯示位置為 25
建立 Custom Label,並設定顯示位置為 25 將 GridTicks 屬性設定成 Gridline,讓 Chart 只顯示自訂 Label 以及它的格線
 實際設定完成後的原始碼
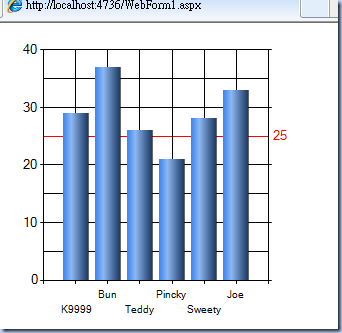
實際設定完成後的原始碼  執行畫面
執行畫面 
III.小結
其實坎尼寫到這邊發現,用 MinorGrid 是否也能達成此項需求?這邊就賣個關子,不公布答案,讀者們有興趣可以試試看 :D
思考問題的過程其實很有趣
能建立起一套自己的思考方式,其實對自己的未來很有幫助 :P




3 則留言:
如果等網頁 render 出來以後,用 jQuery 之類的東西加工應該也可以做得到吧?我覺得這種技巧也很重要,畢竟有時候用來產生圖表的程式碼是碰不到的,或者沒時間去細讀 open source 的元件的程式碼的時候 :p
理論上應該可以,render 出來其實是圖片
用絕對位置的 div 可能可以畫條線上去吧?
但我覺得這樣倒是繞遠路了 :)
原來如此,我還以為 render 出來的是標準的 HTML Table :p 用絕對位置的 div 劃線感覺是個很不好得主意。不過 render 成圖片的話就很方便另存了~
張貼留言